
みなさん、おはこんばんにちわ!ジョージぱぱです。
WordPressを初めて1ヶ月が経った筆者ですが、ブログ初心者のみなさまの悩みと言えば
モバイルの高速化がどうしても出来ない!ではないでしょうか?
筆者自身も色々なプラグインを漁るだけ漁り、先輩ブロガーさまの記事を読み漁り、
初心者なりに色々してみました。しかしながら、その結果、
SEOというのは本当に奥深くてよく分からないという結論に至ってます。
ただ、ブログを始めたからには少しでも良い環境を作りたい!という思いで
色々を試しながら検証している中で、劇的に変化があったプラグインがあります。
それが今回紹介する『Flying Scripts by WP Speed Matters』です。
今回は素人ながらに出来た範囲のことを、分かり易く簡単に説明します。

皆様に伝わる内容ではないことを深くお詫びいたします・・・。
目次
筆者が現状、ブログ運営してる環境の説明

まずは、筆者自身の現在の運営環境を説明します。
自分自身も始めたばかりなので、ブログサイトも1つのみです。
その為、環境が違う場合の検証が出来ていません。
そちらだけご了承頂きたいです。
サーバー・有料テーマ
エックスサーバー スタンダードコースを利用中です。
サーバーの高速化対策に
①Xアクセラレータ Ver.2へ
②PHPバージョン切り替え(最新のものにする)
上記2点しかしていません。
ストーク19利用中です。
内部で高速化のカスタマイズが出来る事はほぼしていると思います。
プラグインについては下記にて記載します。
プラグイン 一覧
現在、導入しているサイト高速化対応のプラグインは下記になります。
- All in One SEO
- Autoptimize
- EWWW Image Optimizer
- Imsanity
- Optimize Database after Deleting Revisions
- WP Fastest Cache
- Flying Scripts by WP Speed Matters

英語だらけで子どもにはわかりませーん!
Flying Scripts by WP Speed Mattersの使い方

こちらでは、今回お勧めする『Flying Scripts by WP Speed Matters』の使用方法を
説明します。
Flying Scripts by WP Speed Mattersについて【メリット編】
作業開始前に今回のプラグインの説明をします。
Flying Scripts は、JavaScriptを読み飛ばすプラグインです。ユーザーによる操作(マウスホバー、スクロールなど)が無くなるまでJavaScriptを実行しないというものです。
JavaScriptは非常に大量のリソースを消費してしまうため、
最初のレンダリングに必要ないJavaScriptの実行を遅らせることでレンダリング時間、インタラクティブまでの時間、最初のCPUアイドルなどを削減します。
説明で見ると難しいですよね・・。正直筆者もよく分かりません。
ただハッキリ言えることはこのプラグインを使うメリットとして
- 手軽に高速化することができる
- 劇的に高速化することができる
- 設定がシンプルで簡単
上記が可能という事です。
他のプラグインと重複することなく動作するので安心して使えます。
Flying Scripts by WP Speed Mattersについて【デメリット編】
プラグインは必ずしも完ぺきではないので、デメリットもあります。
- 管理者には正常でも、閲覧ユーザーには影響が出ている
- 正しく表示されない場合がある
一番よく起こる問題は、作業後に自分のサイトを確認すると、レイアウトの乱れや
画像・アイキャッチが表示されないことが多々起きるそうです。
その場合は、問題が起きている投稿ページor固定ページは処理をしないように
設定も出来るので、サイトリンクを把握したうえで対処すれば問題ありません。
ダウンロード~設定・使用方法
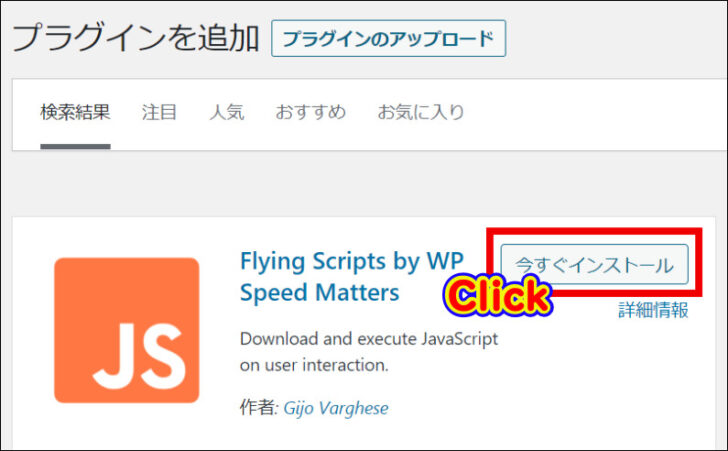
①Wordpressのダッシュボードの新規プラグイン追加から
【Flying Scripts by WP Speed Matters】こちらをコピペで検索して導入します。

ロゴは上記の画像の物です。
②見つけたらインストールしてください。
③インストール後は有効化してもらえば完了です。
JS拡張子の打ち込み方
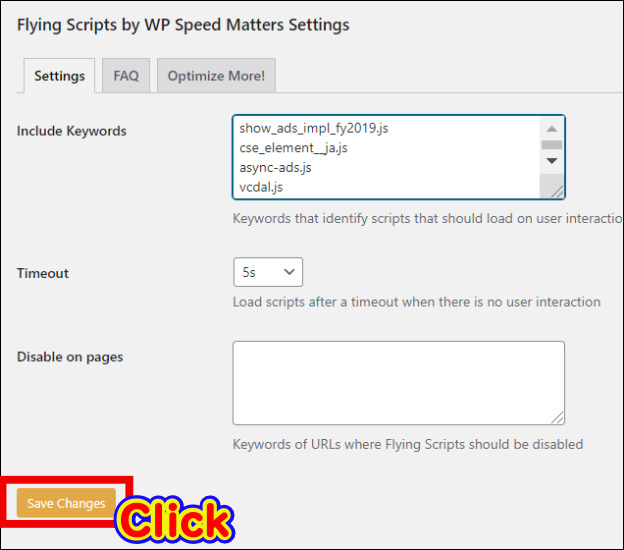
WordPressのプラグイン一覧からFlying Scriptsを探して設定をクリックすると
下記の画像のページになります。
あとは、「include keywords」こちらに拡張子jsを入力して左下の
saveをクリックするだけです。

筆者が一番分からなかったのは、拡張子jsです。
こちらはPageSpeed Insightsというサイトで自分のサイトスピードを計測すると
対象jsが分かります。(PageSpeed Insights)については下記に説明を入れます。
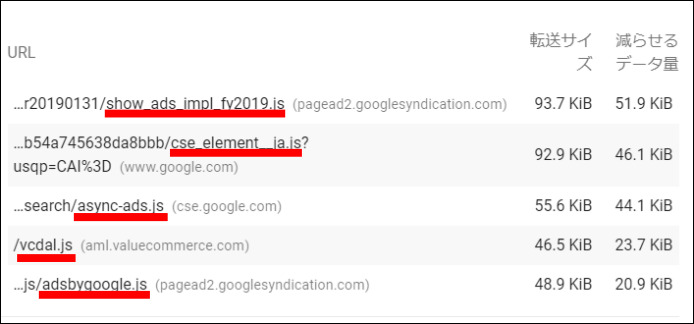
①PageSpeed Insightsから対象となるリンクコードをまるごとコピーする。
②下記の画像のように【/~.js】【/~.js?】と書いてある部分の
先頭は/から末尾がjsになるように表記を調整する。
③調整したものを「include keywords」に張り付ける。
(複数個入れる時は、改行して入れる)
もし、やってみたものの何も変わらない場合は、先頭を/スタートにしてみてください。
筆者の場合はそれで反応しました。

今回の記事のタイトルにもありますが、
①使用していない JavaScript の削減
②レンダリングを妨げるリソースの除外
③第三者コードの影響を抑えてください
この3個の中に入っている拡張子jsは全て上記のやり方で消せます。
中には(css)のものがありますので、こちらは対象ではないです。
全項目の拡張子jsを打ち込んでみてください!
※重複分は意味ないので入れないで下さい。
PageSpeed Insightsの説明
こちらのサイトはご存知の方も多いと思うので、使用方法は記載しませんが
PageSpeed Insights こちらよりアクセスしてもらい、自身のサイトスピードを測定して拡張子jsを見つけてプラグインにいれればOKです。
検証から結果確認までのこと
筆者自身の体感ですが、処理後すぐにみても意味なかったです。
目安としては数時間は放置して測定せずに時間を置いたら測定した方がいいです。
あと、測定前は少し時間を空ける為に、PCをシャットダウンしておいた方がいいです。
デメリットでも記載しましたが
画像の反映がされない・アイキャッチ画像が出ない場合は、対象の投稿リンクor対象の固定ページリンクをFlying Scripts by WP Speed Mattersに打ち込みします。
場所は設定画面の一番したにある【Disable on pages】です。
各ページリンクごとに改行しながら入れてみてください。
こちらは「対象のページリンクのJavaScript の削減を行わない」という意味だそうです。

何となくですね。何となく分かりますが、分かりません・・・。
筆者のブログリンク 検証結果 before⇒after
こちらでは、プラグインで処理後の筆者サイトの変化について説明します。
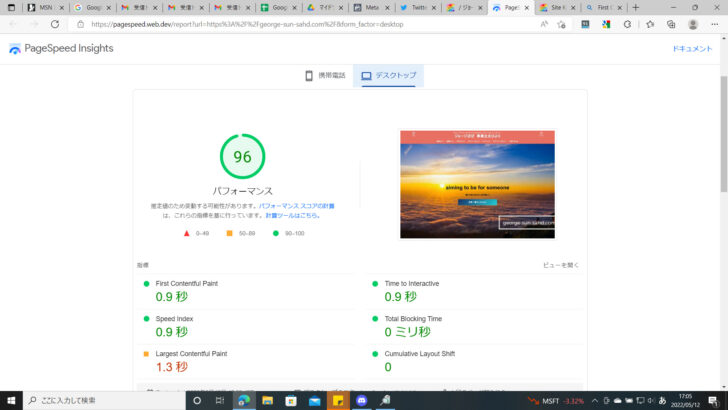
PCについて
先にPCから説明しますが、こちらはプラグイン導入前から下記の速度のままでした。
なのであまり参考にならないです。

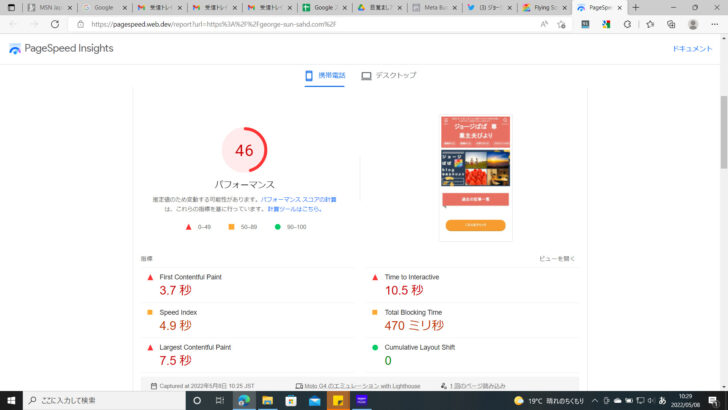
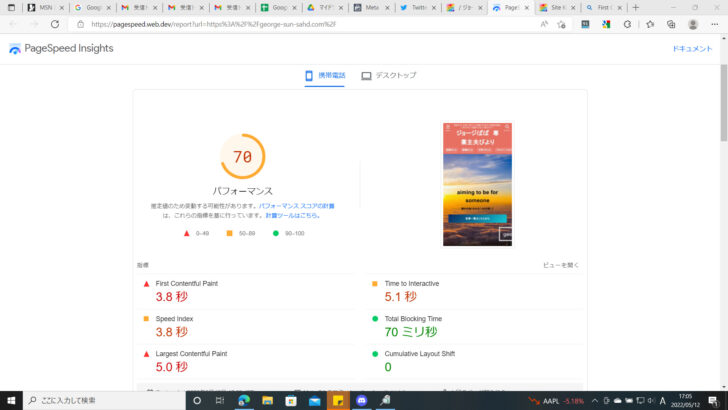
モバイルについて
モバイルについては20点~下記画像の40点代がいい所でしたが・・・。

導入後、下記画像通りの70点まで改善されました。
項目の✖チェックも消えてます。

注意点とすれば、測定する時間帯は昼間から夜まで色々な時間で
やってみて欲しいです。筆者自身も日中で見ると、お昼前後等は
案外スコアが良いです。
逆に夕方の時間はスコア悪いです。
その他、おすすめのプラグイン など
サイト高速化に繋がるプラグインは
All in One SEO
Autoptimize
EWWW Image Optimizer
Imsanity
Optimize Database after Deleting Revisions
WP Fastest Cache
上記のプラグインがおすすめです。
一部ですが別の記事でも説明しているので下記から見てみてください。
まとめ
いかがでしたでしょうか?
今回は神プラグインFlying Scripts by WP Speed Mattersを紹介しました。
当記事以外にもサイト高速化やSEO対策の事、その他WEB関連のことを
書いている物はたくさんあるので、他にも色々調べてみてくださいね。
こちらの記事を読んで少しでもお役に立てていれば嬉しいです。
にほんブログ村
人気ブログランキング

















この記事はブログ運営をしている方しか分からない記事となっております・・。