
みなさん、おはこんばんにちは!ジョージぱぱです。
今回は、今からブログ運営始めてみようかなーと考えている方に必見!の解説をします。
今回、使用させて頂くのは、『HTML名刺』です。
新規登録だけしてしまえば、SEO強化がされて、被リンク獲得とドメインパワー向上につながります。
被リンク?ドメインパワー?についても解説しつつ、HTML名刺の新規登録方法の
説明をしていきます。
作成5分です!めっちゃ簡単です!ぜひ今すぐしてくださいね!

お姉ちゃんのいう通り!まずはそこをちゃんと説明して!ぱぱ!
目次
簡単に説明!被リンク&ドメインパワー

まずは被リンクとドメインパワーの簡易の説明をします。
被リンク
自分のWEBサイトのリンクを外部ウェブサービスを通して、外部リンクとして紹介して
もらうことによって、サイト同士が良い関係性と評価されること。
バックリンクとも呼ばれる。
ドメインパワー
「Googleから見たサイトの信頼性」のこと です。 Googleはサイトを評価する際「被リンク」を評価基準の一つとしています。 「被リンク受けるということは、他のサイトから見て参考になる、役に立つ情報を掲載しているから」と考えるためです。
HTML名刺とは?どんなサービス?

まずは、HTML名刺のサービス説明をします。
インターネット上の自己紹介カード作成サービス
筆者自身も利用していますが、こちらのサービスでは自己紹介とSNSやブログと連携して
多方面に自分を広告する為の窓口となるサービスです。
今回は、被リンク獲得のために作成のみしますが、気に入った方はSNSのプロフィールリンク
などで活用されてもいいと思いますよ。
使用理由は、ドメインパワーが有名サイトよりも強度で高いから!
始めたばかりのブログサイトのドメインパワーは0-1程しかありません。
Googleやヤフーで上位検索の1ページ目のブログでも20-40あればとても良い方です。
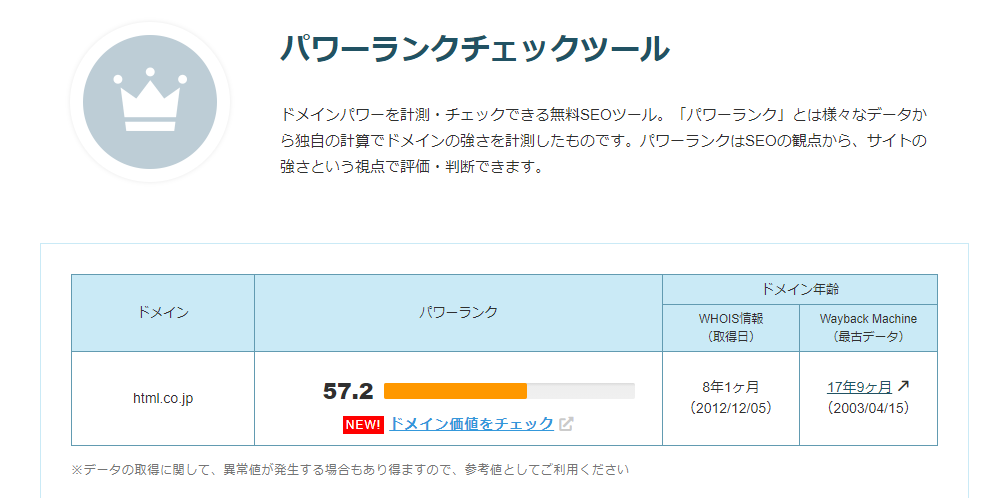
しかし、HTML名刺は・・

脅威の57もあります。
実際に筆者が作成したHTML名刺の自己紹介サイトも作成初日から、
ドメインパワー 40ありました。
ドメインパワー=上位検索される ではないのですが、SEO対策=Google評価をあげる
一つの武器になりますので、ぜひHTML名刺に登録しましょう。
こちらも被リンク対策におすすめ!ペライチ

関連記事のペライチ登録もおすすめです!合わせて見てくださいね!
HTML名刺 登録方法の解説!5分で完了!

ここからは、画像と合わせて一気に説明します。一緒に作業しながら登録完了しましょう。
サイトにアクセスする
①「HTML名刺」サイトに進みます。
『自分の名刺を作る』をクリックします。

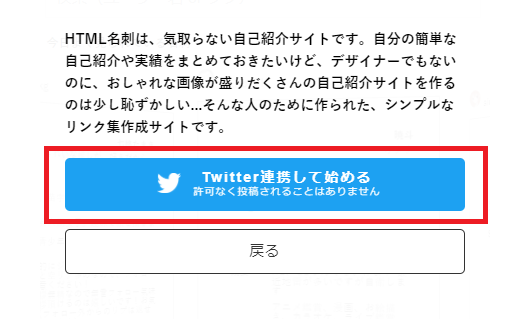
②『Twitterと連携する』をクリックします。

③Twitterアカウントorメールアドレスとパスワードを打ち込みます。
その後、承認を完了してください。

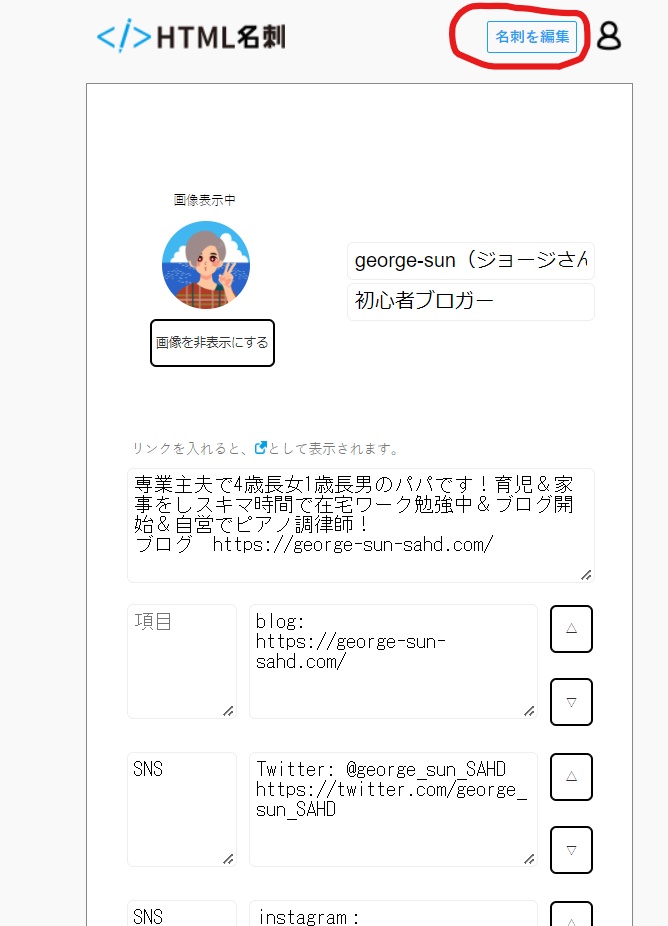
④ページ右上から、名刺を編集に移動します。

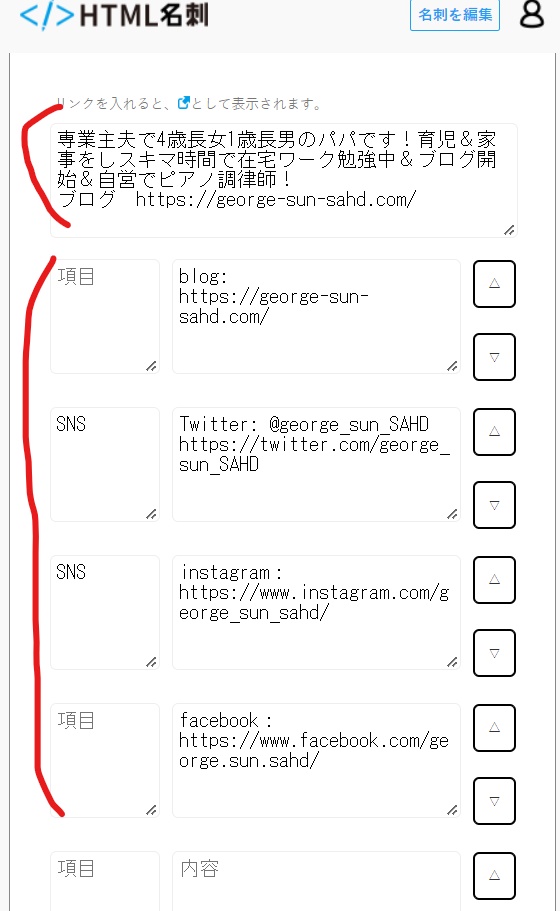
⑤自分の自己紹介文とSNSアカウントの登録をしてください。

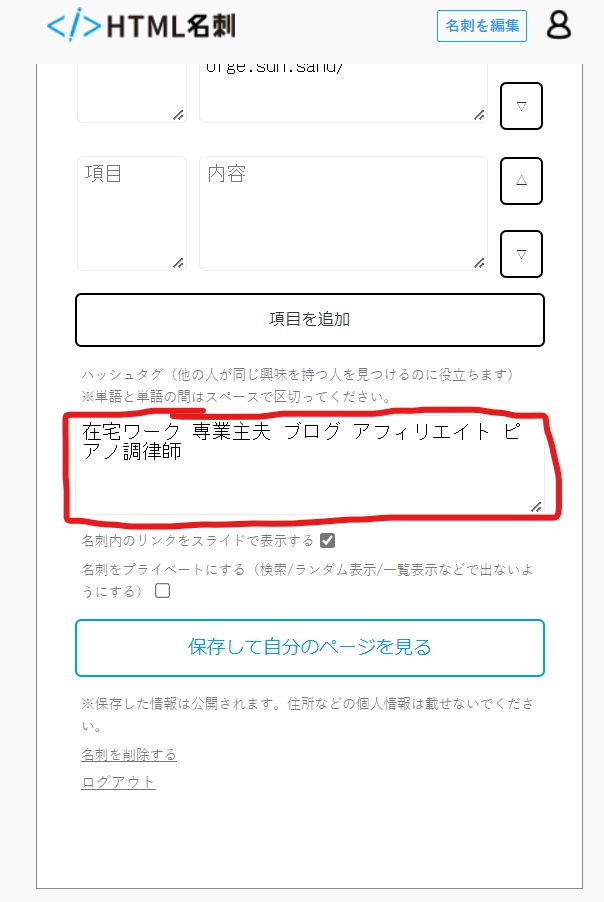
⑥ハッシュタグも設定しましょう。

⑦最後に『保存して自分のページを見る』で完了です。
お疲れさまでした!
筆者作成のHTML名刺サイトを貼っておきます。ご参考にして下さい。

めちゃめちゃ簡単!これならすぐ終わりますね!
まとめ
いかがでしたでしょうか?
筆者自身もまだブログ運営を始めたばかりなので、具体的な経験等はお話出来ませんが、
色々と調べてみると、被リンクやドメインパワーがいかに重要なのかを
ベテランブロガーの方々はたくさんお話しています。
当サイト以外にもとても勉強になるブログ記事は沢山あるので、色々と勉強してみながら
自身のブログ運営に役に立ててみてください。
この記事が少しでも皆さんのお役に立てていれば嬉しいです。
こちらも被リンク対策におすすめ!ペライチ

にほんブログ村
人気ブログランキング


















被リンク?ドメインパワー?何それ?