
みなさん、おはこんばんにちわ!ジョージぱぱです。
WordPressでブログ運営を始めた方はたくさんいらっしゃると思いますが、
プライバシポリシーページは設置されましたか?
「私は個人で好きな事書いてるだけ」「収益化できてから」「記事を書くことで忙しい」など
後回しでいいでしょ。と思われてる人が大半だと思います。
筆者自身もそうでした・・。しかしながら、その考えは大変マズいです。
ブログ運営をしようと考えている方で収益化を望まない人はほぼいないと思いますが、
収益化をしたいのであればプライバシーポリシーページを設置しないと収益が貰えません。
Googleアドセンス審査も絶対通りません。
今回はまだ未設置の方必見!
今すぐ設置して準備して欲しい、プライバシーポリシーページ設置方法を説明します。
コピペOKなので、読みながらすぐ作っちゃってくださいね!

まだ未設置の人は今すぐ作りましょう!簡単だよ!
目次
プライバシーポリシーページってなに?

まずは、プライバシーポリシーってなに?どうして設置するの?について解説します。
個人情報保護方針
プライバシーポリシーとは個人情報保護方針のことです。
もっと簡単に説明すると、 『ブログに集まった個人情報を大切に扱います。読者さまには迷惑をおかけしませんので、ご安心ください。』ということを示しています。
「個人の情報なんて書いてないけど」「特定の個人情報や名前の記載をしなければ関係ない」
と思われるでしょうか、ブログ運営をされている方は知らない間に個人情報を利用
しています。
それは、Googleサーチコンソールやアナリティクスなどで検索レポート等を分析する
ときです。
どこの国の人で、どの様な人が、どんな時間帯に訪問しているか・・・。こちらも個人情報に
なります。
その為、個人情報保護とは、ブログ運営をする人であればほぼ間違いなく全員に該当します。
なので誰にも閲覧されなくないプライベートブログ運営出ない限り、今すぐ設置しましょう。
また、その他にも提携している広告主様向けの案内や、他のブロガーさん向けに
当サイトの著作権関連の注意事項についても記載します。
その他、リンクフリー=当サイトの記事をあなたの記事でも紹介して広めてね!
っという拡散OKなことも記載出来るので、設置した方がメリットは多いです。

せっかく不労所得目指したのに意味なくなる・・・。すぐ作らないと!
プライバシーポリシーページの設置方法

それではさっそくプライバシーポリシーページの設置方法を解説します。
プライバシーポリシーページの作成方法は2種類ある
プライバシーポリシー設置方法は2種類あります。
今回の説明では後者の、自分で決めて作るをお話します。
元々の初期テンプレが良い方は、ワードプレスのダッシュボードよりプライバシポリシーページの作成編集に飛べば簡単に出来ます。
また利用方法も書いてあるのでそちらを参照してください。
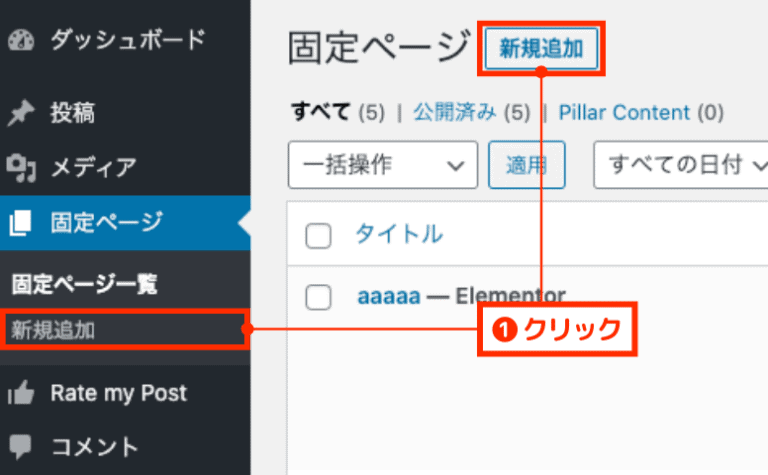
固定ページから新規作成
ダッシュボードより固定ページから「新規追加」をクリックします。

h1タイトルは「プライバシーポリシー」で書きます。
以降はh2見出しと文章に分けて、下記よりコピペで張り付けして下さい。
広告について⇒管理人ブログ名を記載するところがあります。
コピペ後に必ず記載してください。
個人情報の利用目的
当ブログでは、お問い合わせや記事へのコメントの際、名前やメールアドレス等の個人情報を入力いただく場合がございます。
取得した個人情報は、お問い合わせに対する回答や必要な情報を電子メールなどをでご連絡する場合に利用させていただくものであり、これらの目的以外では利用いたしません。
広告について
ブログでは、第三者配信の広告サービス(Googleアドセンス、A8.net)を利用しており、ユーザーの興味に応じた商品やサービスの広告を表示するため、クッキー(Cookie)を使用しております。
クッキーを使用することで当サイトはお客様のコンピュータを識別できるようになりますが、お客様個人を特定できるものではありません。
Cookieを無効にする方法やGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご確認ください。
また、【管理人ブログ名】は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
アクセス解析ツールについて
当ブログでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。このGoogleアナリティクスはトラフィックデータの収集のためにクッキー(Cookie)を使用しております。トラフィックデータは匿名で収集されており、個人を特定するものではありません。
コメントについて
当ブログへのコメントを残す際に、IP アドレスを収集しています。
これはブログの標準機能としてサポートされている機能で、スパムや荒らしへの対応以外にこのIPアドレスを使用することはありません。
なお、全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となります。あらかじめご了承ください。
免責事項
当ブログからのリンクやバナーなどで移動したサイトで提供される情報、サービス等について一切の責任を負いません。
また当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
著作権について
当ブログで掲載している文章や画像などにつきましては、無断転載することを禁止します。
当ブログは著作権や肖像権の侵害を目的としたものではありません。著作権や肖像権に関して問題がございましたら、お問い合わせフォームよりご連絡ください。迅速に対応いたします。
リンクについて
当ブログは基本的にリンクフリーです。リンクを行う場合の許可や連絡は不要です。
ただし、インラインフレームの使用や画像の直リンクはご遠慮ください。
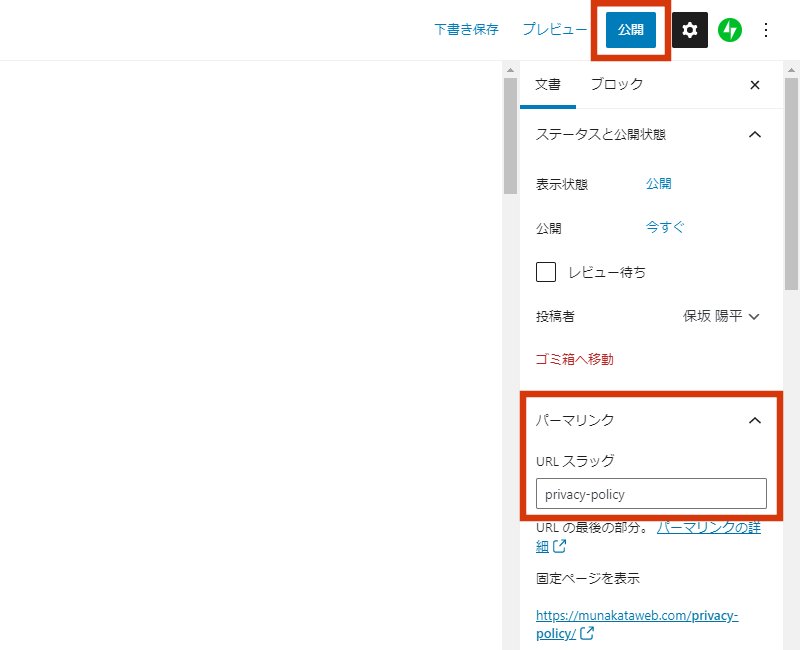
パーマリンクの設定
文章が完了したら、必ずパーマリンクを設置しましょう。
パーマリンクは日本語表記だったり、空白があるとインデックスが登録されません。
URLスラッグ欄に「privacy-policy」と記載します。

公開する
全ての記載と設定が完了したら、さっそく固定ページを公開します。
公開ボタンを押さないと、この後のブログ内設置が出来ないのでご注意ください。

コピペなら簡単ですね!僕でもすぐできました!
ブログ内にページを設置しよう

完成したプライバシーポリシーページをブログ内に設置する方法を教えます。
メニューボタンに設置方法
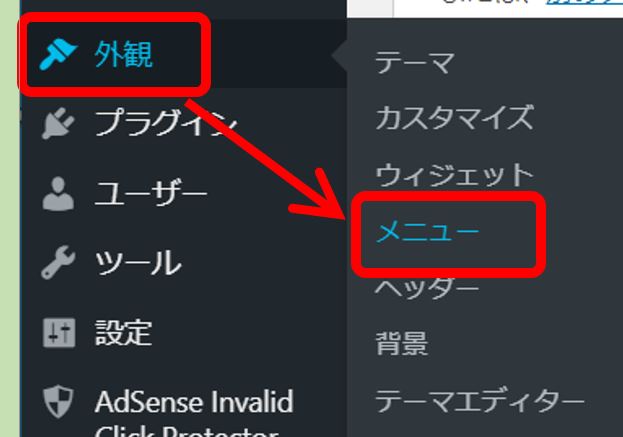
ダッシュボードの外観から
メニューを選択しましょう。

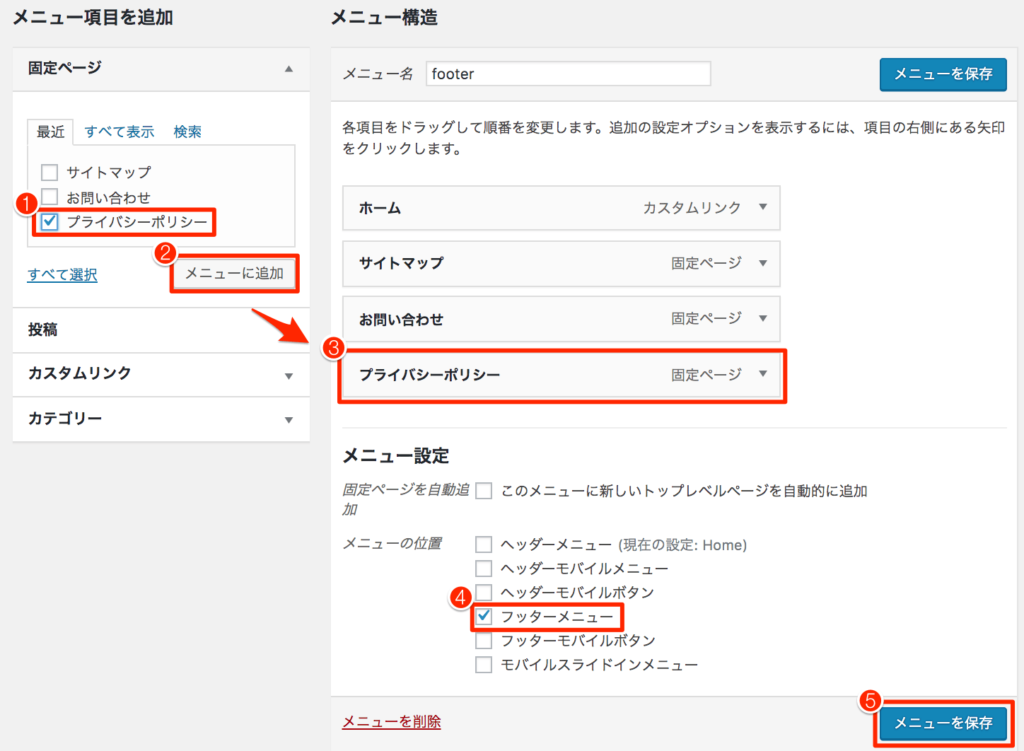
事前に公開をしてあれば、こちらで①番のように
プライバシーポリシーが固定ページタグ内にあります。
こちらを選択し、②メニューに追加します。
すると③プライバシーポリシーがメニュー内に入ります。
設置個所は管理人によって違いますので、ご自分で設置したい場所でOKですが、
今回はサイト下のフッター内設定を希望とし、
④フッターメニュー
こちらを選択します。

最後に⑤メニューを保存を押して完了です。
リンクから設置出来ているか確認
メニュー設置後に必ず下記を確認して下さい。
①トップページ内のメニューにプライバシーポリシー
ページがあるか?
②プライバシーポリシーページをクリックして
表示されるか?
問題がなければこちらで作業はすべて完了です。
お疲れさまでした!
まとめ
いかがでしたでしょうか。
今回は、ワードプレスでのプライバシポリシーページ作成方法について説明しました。
今回の様な設置以外にも、広告収入を得るためには設置必須の項目がいくつかあります。
そちらに関しても別の記事で紹介しますので、また確認して下さいね。
この記事を読んで少しでもお役に立てていれば嬉しいです。
にほんブログ村
人気ブログランキング

















コピペで貼り付ければ10~20分で出来ちゃいますよ!