
みなさん、おはこんばんにちは!ジョージぱぱです。
ブログ記事書けた!アイキャッチ画像も作った!投稿した!
あとはSNSに投稿して拡散だ!
っと思ってリンクを貼ってみたら・・・。アイキャッチ画像が出ない・・・泣
そんな方が今まさにこの記事を読んでるはずです!
筆者自身もこの問題で一日悩みました・・・。
しかし、もう大丈夫です!記事を読みながら一緒に作業すれば
5分で解決します。
それではさっそく説明していきますね!

ただ仕組みさえ分かればホントにすぐ解決出来ますよ!
今回の記事はプラグインのAIOSEOを
利用中のユーザー限定記事です!
その他のSEO関連や問題には
対応していませんのでご注意ください!
目次
All in one SEOってなに?
All in One SEO Packの説明
All in One SEO Packは、200万以上のWordPressユーザーがインストールしている信頼性の高いプラグインです。
ブログ初心者の方でも、インストールするだけで一定基準のSEO効果を得ることができます。ちなみに、All in One SEO Packは、無料版と有料版があるのですが、
無料版でもかなりのSEO効果があるので、ブログ初心者の方は、インストールしておくことをオススメします。
このプラグインがあれば大抵の事は副次的に対応可能です。

プラグインのことだったんですね!僕も少しだけ知ってるよ!
All in one SEOの設定

それでは早速All in one SEOの設定から解説します!
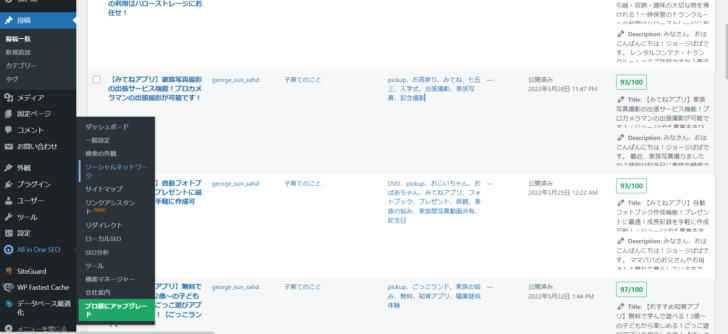
ソーシャルネットワークに入る
ワードプレスのダッシュボードよりALLSEOの設定に入り、
ソーシャルネットワークを選ぶ。

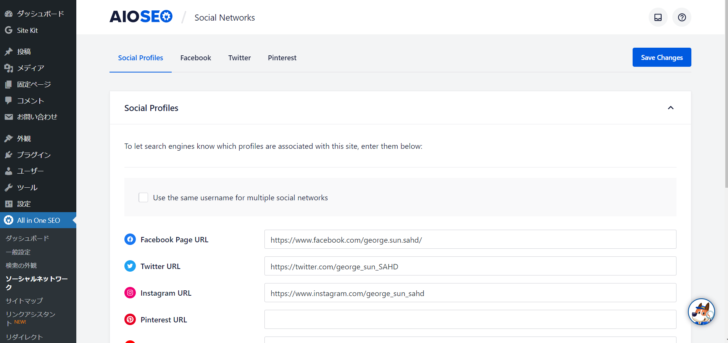
すると下記の画面に切り替わるので、フェイスブックのタグから押しましょう。

フェイスブックの場合
フェイスブックの場合は【Enable Open Graph Markup】が
チェックされているか確かめましょう。
こちらをONにしていることでODPが設定されていることになります。
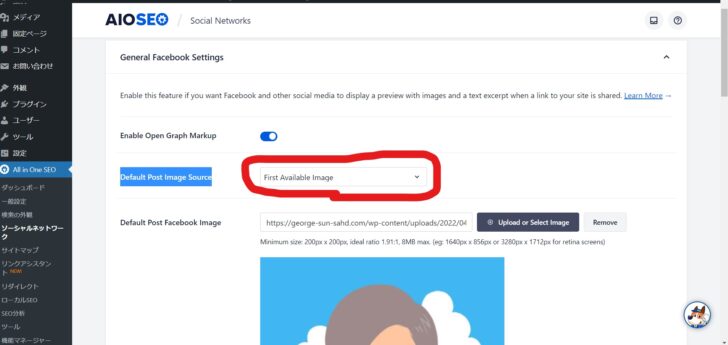
次に下記の赤丸部分を【fast available image】にしましょう。
以上で完了です。

Twitterの場合
Twitterタグに移動したら、最初に【Enable Twitter Card】こちらが
チェックが入っているか確認しましょう。こちらをONにしていないと
一生アイキャッチ画像は出ないです。
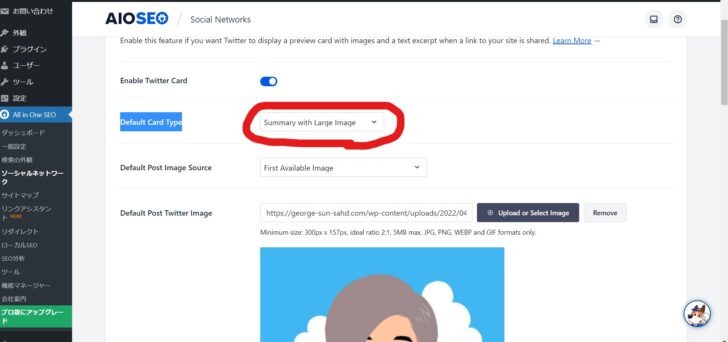
次に下記のDefault Card Typeを修正します。
【summary with large image】を選択します。

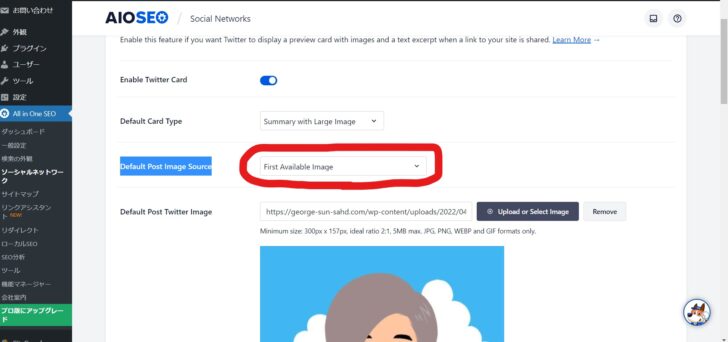
最後に、【Default Post Image Source】こちらを
【fast available image】に設定しましょう。

AIISEOの設定完了!
これで設定は完了です。
お疲れ様でした。
Twitterのみ、もう少しだけ設定があります。

とっても簡単ですね!これなら私でも出来そう!
Twitterカードの設定もしよう!

Twitterだけもう少し登録があります。
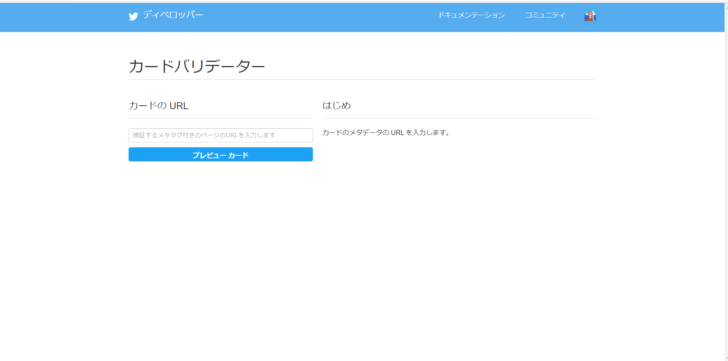
Twitterカード確認サイトに入る
まずは下記サイトからTwitterカード設定サイトに移動します。
Twitterカード 確認サイト
表示させたい記事のURLをコピペ
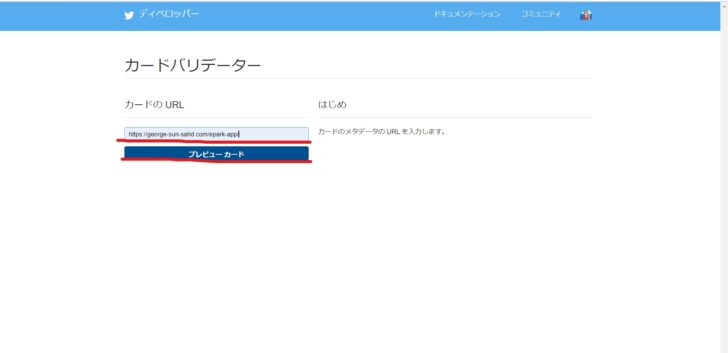
左側のカードのURLに、今あなたが表示させたい該当リンクURLを
張り付けて下さい。
また、【プレビューカード】こちらをクリックします。

下記の様にプレビューカードを設定しましょう。

すると、右側画面の様に作ったアイキャッチ画像が反映反映されるはずです。

Twitterカード 設定完了!
これで全ての設定が完了です。
お疲れ様でした。
Twitterカードのサイトですが、不要のキャッシュをクリアしてくれるもの
になるので、投稿前に事前にURLコピペで確認しておくと
とても便利ですよ!
SNSで確認してみる!
あとは投稿したいブログを貼り付けして、確認してみます。
アイキャッチ画像がしっかり反映されたら成功です。
初めて設定した場合だと、多少ラグがありますので、
反映までは少し時間を置いた方が反映確認し易いです。
まとめ
いかがでしたでしょうか?
今回はALLSEOとTwitterカードを使って、投稿とアイキャッチ画像を表示させる方法
について説明しました。
かなり簡単なのでぜひ利用してみてください。
こちらの記事を読んで少しでもお役に立てていれば嬉しいです。
にほんブログ村
人気ブログランキング


















今回はかなりマニアックなブログ限定のお悩みです・・・。